In der schnelllebigen Welt des Online-Marketings und der Webanalyse ist es entscheidend, über die neuesten Technologien und Best Practices auf dem Laufenden zu bleiben. Eine Methode, die in letzter Zeit immer mehr an Bedeutung gewinnt, ist das Server–Side Tagging. In diesem Artikel werden wir uns eingehend mit diesem Ansatz befassen, die Vorteile erläutern und Tipps zur Implementierung geben.
Was ist Server-side Tagging?
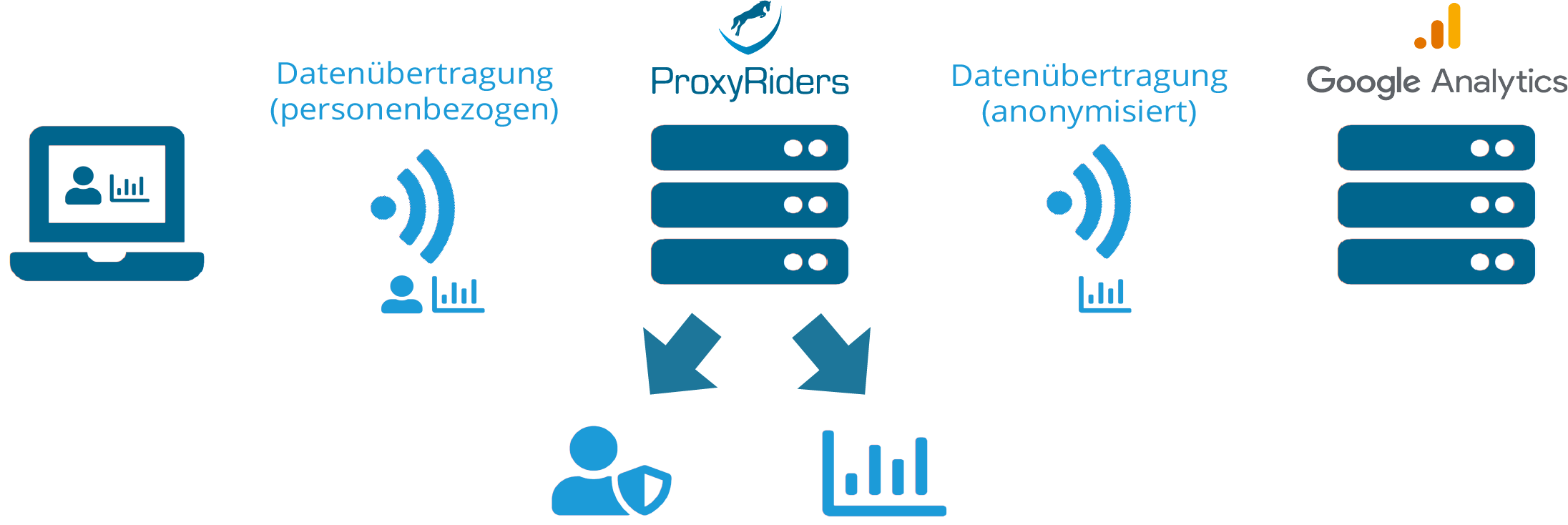
Server-Side Tagging ist eine Methode zur Datenerfassung und -verarbeitung, bei der Tags nicht direkt im Browser des Benutzers, sondern auf einem Server ausgeführt werden.
Wenn ein Benutzer eine Webseite aufruft, werden Daten nicht direkt vom Browser des Benutzers an Analytics- und Marketing-Plattformen gesendet.
Stattdessen sendet der Browser des Benutzers die Daten an den Server. Dort werden die Daten entgegengenommen, gegebenenfalls bereinigt und vor-verarbeitet, und schließlich an die jeweiligen Plattformen weitergeleitet.

Die Vorteile von Server-side gegenüber dem clientseitigem Tagging
- Verbesserte Leistung: Weniger Mess-Tags auf Ihrer Website oder App bedeuten weniger Code, der auf der Client-Seite ausgeführt werden muss. Damit wird die Ladezeit Ihrer Webseite verkürzt und die Nutzererfahrung verbessert.
- Erhöhte Sicherheit: Die Daten der Besucher sind besser geschützt , wenn sie in einer serverseitigen Umgebung gesammelt und gespeichert werden. Die Daten werden an eine Cloud-Instanz gesendet, wo sie dann von anderen Tags verarbeitet und weitergeleitet werden. Dabei können Sie anonymisiert werden, um den europäischen Datenschutzrichtlinien zu entsprechen.
- Mehr Flexibilität: Sie haben die volle Kontrolle darüber, wie die Daten geformt und wohin sie vom Server aus weitergeleitet werden. Sie können auch benutzerdefinierte Logiken implementieren, um die Daten zu bereinigen, zu validieren oder zu bereichern.
- Reduzierung von Ad-Blocker-Einflüssen: Ad-Blocker-Software wird hauptsächlich im Browser des Benutzers eingesetzt. Durch serverseitiges Tagging kann das Tracking weniger anfällig für diese Software sein, was die Genauigkeit der Datenerfassung erhöht.
Mögliche Herausforderungen der Methode
- Komplexität der Implementierung: Im Vergleich zu clientseitigem Tagging kann die Implementierung von serverseitigem Tagging komplexer sein. Es erfordert möglicherweise spezielle Kenntnisse und Fähigkeiten im Backend-Bereich, um die Tags effizient zu verwalten und auszulösen.
- Mögliche Auswirkungen auf die Website-Performance: Obwohl serverseitiges Tagging dazu beitragen kann, die Website-Performance zu verbessern, kann es in einigen Fällen auch zusätzliche Serverressourcen beanspruchen. Wenn die Server nicht richtig skaliert sind, kann dies zu langsameren Ladezeiten führen.
- Kosten: Serverseitiges Tagging kann zusätzliche Kosten verursachen, sei es durch den Einsatz von Drittanbieter-Tools oder durch die Notwendigkeit, die Serverinfrastruktur zu verbessern, um die zusätzliche Last zu bewältigen.
- Zusätzlicher Wartungsaufwand: Die Verwaltung von serverseitigen Tags erfordert eine angemessene Wartung und Aktualisierung, um sicherzustellen, dass sie korrekt funktionieren und den sich ändernden Anforderungen gerecht werden.
Wie funktioniert Server-side Tagging?
Server-side Tagging basiert auf der Verwendung des Google Tag Managers (GTM), einem Tool, mit dem Sie Tags auf Ihrer Website oder App verwalten können. Tags sind kleine Code-Schnipsel, die verwendet werden, um Daten an verschiedene Analyse- oder Marketingplattformen zu senden.
Mit Server-side Tagging können Sie einen neuen Typ von GTM-Container erstellen: einen Server-Container. Ein Server-Container arbeitet nicht im Browser oder auf dem Gerät des Benutzers, sondern auf einem Server, den Sie kontrollieren.
Verarbeitung von Daten im Servercontainer
Der Server empfängt Web-Anfragen vom Gerät des Benutzers und verwandelt diese in Ereignisse. Jedes Ereignis wird von den Tags, Triggern und Variablen des Containers verarbeitet. Tags, Trigger und Variablen in einem Server-Container funktionieren genau wie in anderen Arten von Containern:
Trigger
Trigger untersuchen jedes Ereignis nach bestimmten Bedingungen und lösen bei Bedarf Tags aus, die die Ereignisdaten zur Verarbeitung senden.
Variablen
Variablen extrahieren Informationen aus den Ereignissen oder aus anderen Quellen und stellen sie den Tags zur Verfügung.
Tags
Tags senden die Daten an verschiedene Sammelserver oder führen andere Aktionen aus.
Um Messdaten vom Gerät des Benutzers zum Server-Container zu bekommen, benötigen Sie einen neuen Typ von Entität für den Einsatz in Server-Containern: einen Client. Clients sind Adapter zwischen der Software, die auf dem Gerät des Benutzers läuft, und Ihrem Server-Container. Der Client empfängt Messdaten von einem Gerät, verwandelt diese Daten in ein oder mehrere Ereignisse, leitet Daten zur Verarbeitung im Container weiter und verpackt die Ergebnisse, um sie an den Nutzer zurückzusenden.
So können Sie Server-side Tagging einrichten
Schritt 1
Erstellen Sie einen neuen Container
Gehen Sie zu Ihrem Google Tag Manager-Konto und erstellen Sie einen neuen Container. Wählen Sie unter Zielplattform "Server" aus.
Schritt 2
Richten Sie einen Tagging-Server ein
Nachdem Sie den Server-Container erstellt haben, müssen Sie einen Tagging-Server bereitstellen. Sie können dies automatisch tun lassen, indem der Google Tag Manager ein neues Google Cloud Plattform-Projekt und einen App Engine Tagging-Server für Sie einrichtet. Alternativ können Sie dies manuell tun, indem Sie Ihren eigenen Server verwenden.
Schritt 3
Konfigurieren Sie die Server-Domain
Der neue Tagging-Server hat eine Standard-URL. Eine Subdomain Ihrer Website sollte auf den Tagging-Server zeigen.
Schritt 4
Konfigurieren Sie Tags, Trigger und Variablen
Sie können die gleichen Tags, Trigger und Variablen verwenden, die Sie bereits für Ihre Web- oder App-Container verwenden, oder neue erstellen. Sie müssen jedoch sicherstellen, dass Sie die richtigen Clients für Ihre Datenquellen auswählen und dass Ihre Tags mit der serverseitigen Umgebung kompatibel sind.
Schritt 5
Testen und veröffentlichen Sie Ihren Server-Container
Sie können den Vorschaumodus verwenden, um Ihren Server-Container zu testen, bevor Sie ihn veröffentlichen. Sie können auch die Versionskontrolle und Arbeitsbereiche verwenden, um Änderungen zu verwalten.
Haben Sie weitere Fragen zur Einrichtung?
Hier finden Sie unsere Tutorials zur Einrichtung des Google Tag Managers sowie einen detaillierten Guide für die Umstellung auf einen Proxy-Server von ProxyRiders.